Design School, Design Stuff, Tech Stuff
Text Editors: My Picks
Having a good text editor is key when working in web design and development. Sure, TextEdit on Mac and Notepad on Windows will get the job done, but they lack features that make writing HTML and CSS easier. There are better text editors out there, and here are a few of my picks.
Brackets

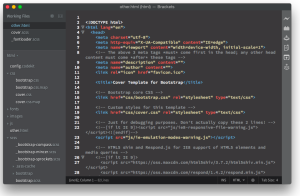
Brackets, formerly known as Adobe Edge Code, has been transformed into a free open source project available to everyone. [Click for larger view]
Like all of the editors I’m reviewing, Brackets features code coloring and highlighting, automatic tag closing, and full featured search-and-replace.
![]() One of the strongest features of Brackets are the plug-ins available that extend the editor to include more features such as code hinting for different frameworks, FTP functionality, time tracking, and more. Brackets also features a side-by-side editor for comparing or editing two files at once.
One of the strongest features of Brackets are the plug-ins available that extend the editor to include more features such as code hinting for different frameworks, FTP functionality, time tracking, and more. Brackets also features a side-by-side editor for comparing or editing two files at once.
You can also choose between a light theme with dark text on a white background, or a dark theme with light text on a dark grey or black background.
Brackets is available for free from brackets.io, and is available for Mac, Windows, and Linux.
Sublime Text

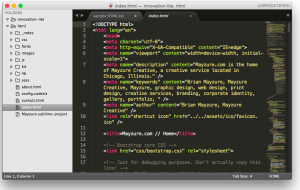
Sublime Text is a powerful full-featured text editor. Sublime Text is available as a free evaluation download, but a license will cost you $70. If you are a heavy power-user, the license fee is well worth it. [Click for larger view]
But what Sublime Text has that the others don’t is a powerful multiple-selection feature that lets you find, highlight and change multiple instances of text, tags, or variables all at once.
![]() Sublime Text also has a side-by-side split editor for comparing and editing two files at once.
Sublime Text also has a side-by-side split editor for comparing and editing two files at once.
Sublime Text is available as a full-featured free evaluation download, but there is a $70 charge for a license. There is no time-limit to the evaluation, but you will be prompted quite often to buy a license, particularly when saving a file. If you enjoy using Sublime Text, I highly suggest buying the license. It’s well worth it. Sublime Text is available for Mac, Windows, and Linux.
TextWrangler

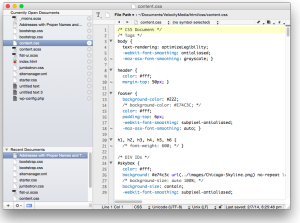
TextWrangler, while not as full-featured as it’s paid sibling BBEdit, is still a very capable and handy free editor.
TextWrangler was one of the first editors I downloaded on my ancient-but-still-kicking 2009 MacBook when it was new. It’s the younger sibling of BBEdit from Bare Bones Software, one of the oldest full-featured text editors available on Mac, going all the way back to 1993 when it was introduced for Mac’s System 7.
While not as full-featured as it’s older sibling BBEdit, TextWrangler is still a pretty capable editor. While it doesn’t include code-hinting, it does include code coloring and highlighting to aid in coding for HTML, CSS, and JavaScript, as well as a number of programming languages.
![]() Like the others, it also includes a side-by-side split editor for comparing and editing multiple files at once, as well as a very capable find-and-replace function.
Like the others, it also includes a side-by-side split editor for comparing and editing multiple files at once, as well as a very capable find-and-replace function.
The biggest perk of TextWrangler is that it’s available as a free download, while it’s more-capable sibling, BBEdit, will set you back $49.99. TextWrangler is available only for Mac.
NotePad++

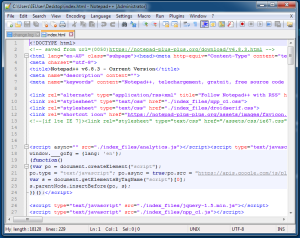
NotePad++ is a Windows-only application that is quite handy as both a coding tool and a Notepad replacement.
And not to leave out my Windows friends, NotePad++ is a full-featured editor. Like the others, it includes code highlighting, code hinting for a variety of languages, and well as side-by-side editing. You cannot change the theme, so dark text on a white background is the norm here.
NotePad++ has been around for many years, so this application is rock-solid and reliable.
![]() If you’re looking for a Notepad replacement on Windows, I highly suggest NotePad++. I’ve used it for many years, and my only wish is that it were available on Mac as well. NotePad++ is available as a free download for Windows.
If you’re looking for a Notepad replacement on Windows, I highly suggest NotePad++. I’ve used it for many years, and my only wish is that it were available on Mac as well. NotePad++ is available as a free download for Windows.
Vim

Vim is a full-featured command-line editor that originated on Unix/Linux. There is a steep learning curve, but well worth it if you are a power user. Ports are available for Mac and Windows.
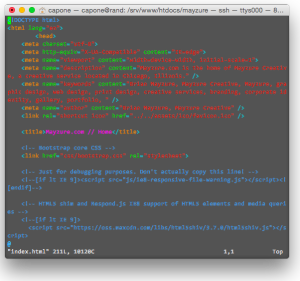
And for those Linux/Unix users who feel that coding should be hard because life is hard, there’s the vim editor. Vim is the descendant of the vi editor, and is surprisingly feature-packed once you get used to it.
There is a steep learning curve for this command-line editor, but well worth the time spent learning the commands. I have a personal Linux server that I use as a testing server for serving webpages (as well as being a file server and home media server), and learning vim has been useful when making a quick edit to HTML, or to configuration files on the server.
Vim comes standard with almost all distributions of Linux, FreeBSD and OpenBSD. And for the technie-inclined, there are also ports of vim to both Mac OS X (MacVim) and Windows (gVim) available to download.
This post was cross-posted from my Class Blog.
Having a good text editor is key when working in web design and development. Sure, TextEdit on Mac and Notepad on Windows will get the job done, but they lack features that make writing HTML and CSS easier. There are better text editors out there, and here are a few of my picks.
